Heltäckande bilder i inläggen.

Jag tycker att bilder är viktigt att ha med i sina inlägg, det gör det roligare och ögat trivs.Och om man då är glad för att fota och dela med sig av sina bilder som jag så är det kul med STORA bilder och inte små fjuttiga som man bara får ana vad det ska likna.
Det kan vara lite svårt att ändra i designen när man har ett färdigt tema. Efter massor av sökande så provade jag en sådan enkel sak som att lägga in en ny kod för bilder. Tadaaaa det funkade.
Klicka in på design, redigera stilmall. Klista in koden under, längst ner i din mall.
.image {
background:;
padding: 4px;
margin: 0px 0px 0px -26px;
}
background:;
padding: 4px;
margin: 0px 0px 0px -26px;
}

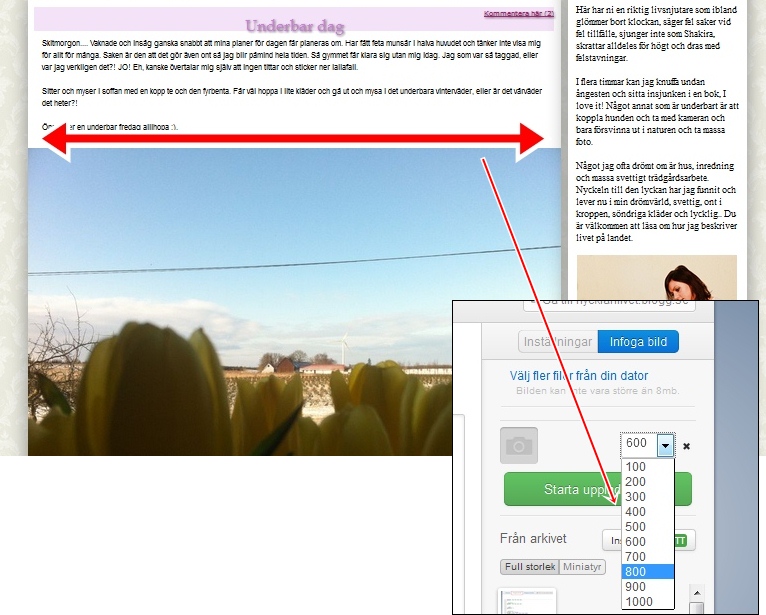
Kolla hur bred din content är och prova lägga in en bild i den bredden. Det kan hända att du måste ändra lite på margin i den koden du precis lagt in. Prova dig fram. Jag laddar upp alla mina bilder i 800.

Det var svårt att förklara men det du ska göra är att lägga in koden längst ner i din stilmall och sen är det bara att ladda upp bilder i den storlek som din inläggsida är i. Förstår du?
Och angående mitt munsår. Jag är van och jag bemästrar även denna attacken ;-).
Frågor på detta??

Kommentarer
sussi
Mitt sitter mellan brösten och går ut mot väster sida och bak i ryggen.. Trycker till varje gång jag sväljer, jag tror att det är halsbränna eller något sånt haha :)
Vad bra att du skrev detta inlägget för jag har försökt få det sådär med bilderna, så tackar för det :D Krauuummm
Svar:
Jane
Beatrice Rudberg
Ska testa det när jag får tid:) Tack för att du förklarar^^
Trackback

